
 Jetzt bei Amazon nach deinem nächsten Gaming PCs stöbern (Affiliate-Link – ich erhalte eine kleine Provision, für dich bleibt der Preis gleich)
Jetzt bei Amazon nach deinem nächsten Gaming PCs stöbern (Affiliate-Link – ich erhalte eine kleine Provision, für dich bleibt der Preis gleich)
Angenommen man hat folgendes Problem: Man hat eine Reihe von div’s und das letzte div in dieser Reihe soll den Rest der Breite ausfüllen. Dann kann man das über die flex Klasse einfach lösen.
Folgendes Beispiel:
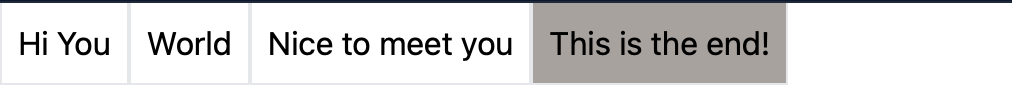
<div class="flex"> <div class="border-1 border p-2">Hi You</div> <div class="border-1 border p-2">World</div> <div class="border-1 border p-2">Nice to meet you</div> <div class="border-1 border p-2 bg-stone-400">This is the end!</div> </div>

In diesem Beispiel hat keiner der div-Elemente eine Breite. Das letzte Element soll aber in diesem Beispiel bis zum Ende der Breite des Vaterelements vergrößert werden. Dazu kann man dem letzten Element die Klasse flex-1 mitgeben:
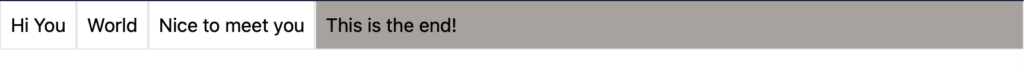
<div class="flex"> <div class="border-1 border p-2">Hi You</div> <div class="border-1 border p-2">World</div> <div class="border-1 border p-2">Nice to meet you</div> <div class="border-1 border p-2 bg-stone-400 flex-1">This is the end!</div> </div>

Wie man hier sieht wird das letzte div-Element bis zum Ende des Vaterelements gezogen. Je nach Situation kann man auch andere Elemente entsprechend langziehen.