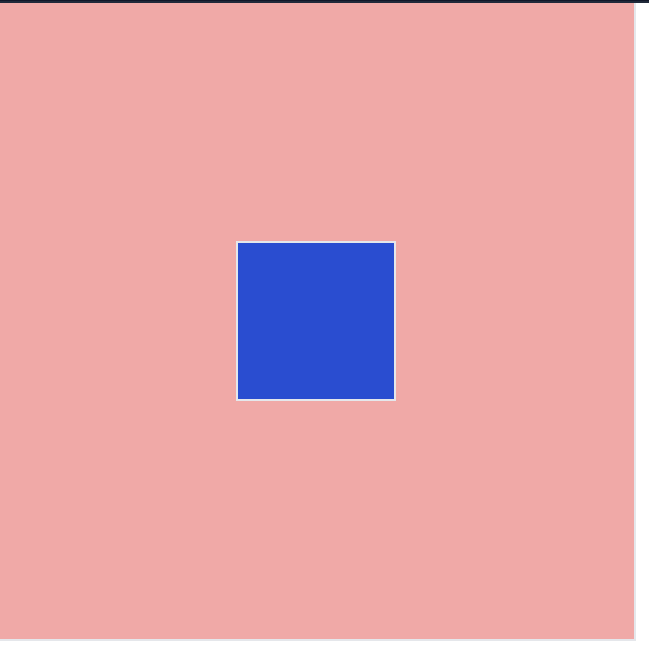
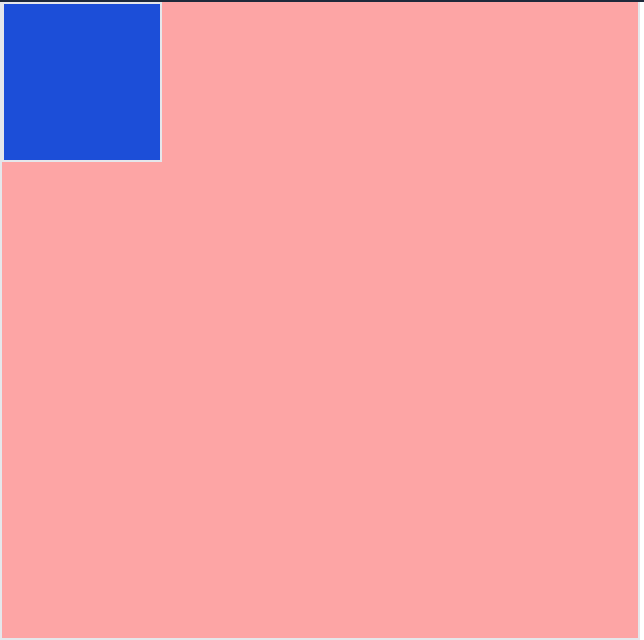
Angenommen wir haben folgende Situation: Wir haben ein Elternelement und darin ein Kindelement. Dieses Kindelement soll in dem Elternelement zentriert werden. Die Ausgangssituation könnte so aussehen: Wir haben eine Elternbox (in hellem rot) und eine Kindbox (in blau). Die blaue Box soll nun in das Zentrum von der Elternbox gesetzt werden.
<div class="border-1 h-80 w-80 border bg-red-300"> <div class="border-1 h-20 w-20 border bg-blue-700"></div> </div>

Dazu müssen wir zwei Dinge tun:
- Dem Elternelement bekommt die Klasse flex angefügt.
- Das Kindelement bekommt die Klasse m-auto angefügt.
Bei der Klasse m-auto setzt der Browser die Abstände von dem Kindelement zum Elternelement automatisch so dass das Kindelement am Ende zentriert ist. Also sieht der Code am Schluss so aus:
<div class="border-1 flex h-80 w-80 border bg-red-300"> <div class="border-1 m-auto h-20 w-20 border bg-blue-700"></div> </div>