Wenn man ein OctoberCMS Plugin entwickelt, dann kann es Situationen geben in denen eine Einstellungsseite im Backend benötigt wird. Beispielsweise soll ein Nutzer im Backend ein API Token abspeichern, dass das Plugin im weiteren Verlauf nutzt. Damit man zu einer Einstellungsseite für das Plugin kommt, sind ein paar Schritte notwendig:
- Ein Model erstellen
- Das Model anpassen
- Die
fields.yamlanpassen registerSettingsin derPlugin.php
Das Model wird erstellt
Als erstes braucht es ein Model. Dies kann man z.B. MyPluginSettings nennen. Erstellt wird dieses Model mit dem Befehl
php artisan create:model myname.myplugin MyPluginSettingsCode-Sprache: Bash (bash)In der Regel erstellt dieser Befehl gleichzeitig auch eine Tabelle. Diese Tabelle ist je nach Fall nicht unbedingt nötig. Falls die Tabelle nicht benötigt wird, kann man die Tabelle löschen und die Zeile, die das Model mit der Tabelle verbindet ebenfalls.
/**
* @var string table name
*/
public $table = 'myname_myplugin_myplugin_settings';Code-Sprache: PHP (php)Doch damit die Einstellungen im Backend doch noch in der Datenbank gespeichert werden, muss man das Model noch etwas anpassen.
Modelanpassungen
Damit das Model als Einstellung angesehen wird, muss es von der Klasse System\Models\SettingModel abgeleitet werden:
use System\Models\SettingModel;
/**
* MyPluginSettings Model
*
* @link https://docs.octobercms.com/3.x/extend/system/models.html
*/
class MyPluginSettings extends SettingModel
{
// ...
}Code-Sprache: PHP (php)Der nächste Schritt wäre, die beiden Modeleinstellungen $settingsCode und $settingsFields zu setzen:
class MyPluginSettings extends SettingModel
{
// ...
public $settingsCode = 'myname_myplugin_settings';
public $settingsFields = 'fields.yaml';
// ...
}Code-Sprache: PHP (php)$settingsCode ist der Name des Schlüssels, unter dem die Einstellungen später gespeichert werden. Die $settingsFields weist auf eine Yaml-Datei hin, in dem die Oberfläche der Einstellungsseite beschrieben wird und damit auch welche Werte später in der Datenbank abgespeichert werden sollen.
Jetzt wo das Model angepasst wurde, kann man die fields.yaml anpassen.
fields.yaml anpassen
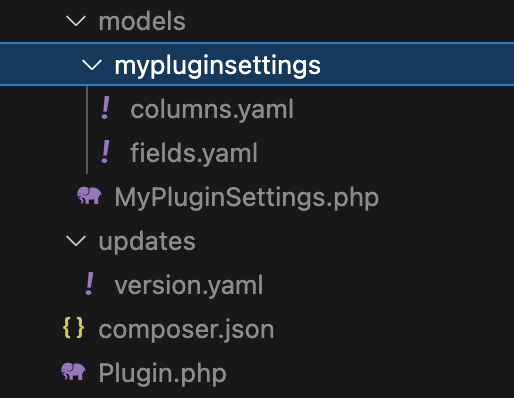
Wenn das Model MyPluginSettings heißt, dann müsste im Unterorder models auch ein Ordner namens mypluginsettings existieren. Innerhalb von diesem Ordner müsste die Datei fields.yaml liegen:

In dieser Datei kann man nun festlegen, wie die Einstellungsseite im Backend aussehen soll. Wenn nur ein einfaches API Token in der Datenbank gespeichert werden soll, dann kann die fields.yaml beispielsweise so aussehen:
# ===================================
# Form Field Definitions
# ===================================
fields:
fancy_api_token:
label: Some fancy API Token
disabled: false
type: textCode-Sprache: YAML (yaml)Im Backend von OctoberCMS würde das Formular zum Eingeben von dem API Token so aussehen:

Möchte man aufwendigere Formulare erzeugen, kann man die Dokumentation konsultieren.
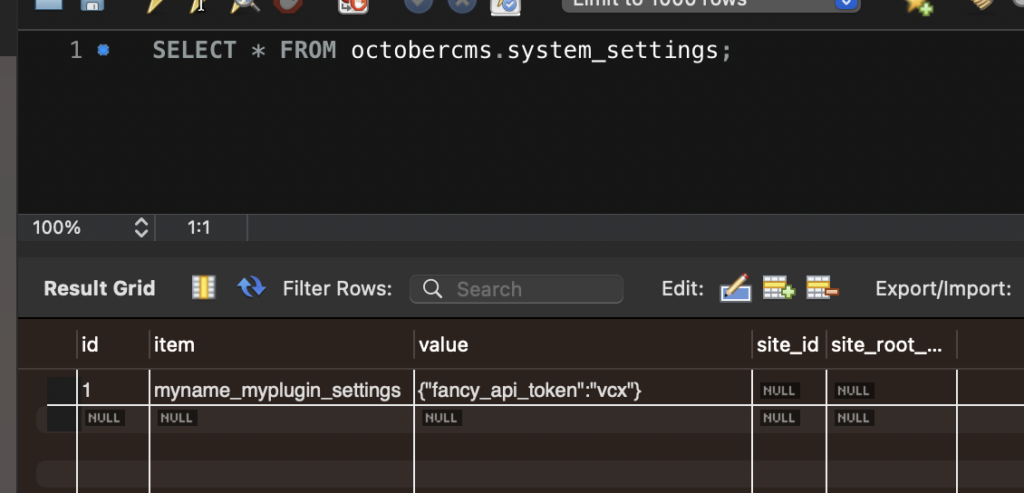
In der Datenbank in der Tabelle system_settings werden später die Werte abgespeichert:

registerSettings in der Plugin.php
Der letzte Schritt besteht darin, die Funktion registerSettings zu erstellen oder zu erweitern falls die Funktion in der Plugin.php schon vorhanden ist:
public function registerSettings()
{
return [
'settings' => [
'label' => 'MyPlugin Settings',
'description' => 'Description for MyPlugin Settings',
'category' => 'CATEGORY_MISC',
'icon' => 'icon-cog',
'class' => \Myname\Myplugin\Models\MyPluginSettings::class,
]
];
}Code-Sprache: PHP (php)In der Funktion werden einige Werte gesetzt. Wichtig hierbei ist dass 'class' auf das Model zeigt, dass weiter oben erstellt worden ist.
Nun muss man in der Kommandozeile noch die Befehle
php artisan plugin:refresh myname.mypluginCode-Sprache: Bash (bash)ausführen und schon müssten die neue Einstellungsseite im Backend sichtbar sein: